一、dp.SyntaxHighlighter
dp.SyntaxHighlighter支持12种编程语言:C#、CSS、C++、Delphi、Java、JavaScript、PHP、Python、Ruby、SQL、Visual、Basic、XML/HTML。
<link href="/jslib/dp.SyntaxHighlighter/dp.SyntaxHighlighter.css" rel="stylesheet" type="text/css" /><!--代码区块高亮显示--> <SCRIPT src="/jslib/dp.SyntaxHighlighter/dp.SyntaxHighlighter.js" type="text/javascript"></SCRIPT><!--代码区块高亮显示--> <SCRIPT src="/jslib/dp.SyntaxHighlighter/clipboard.min.js" type="text/javascript"></SCRIPT><!--点击复制-->
二、修改Kindeditor代码
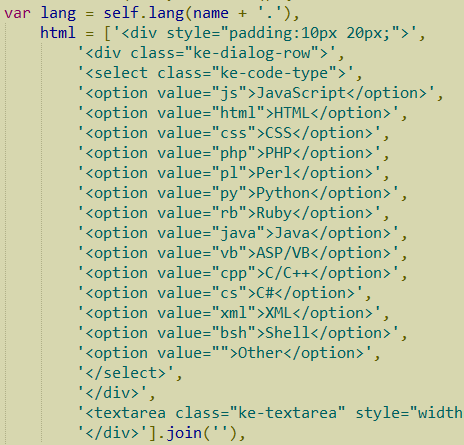
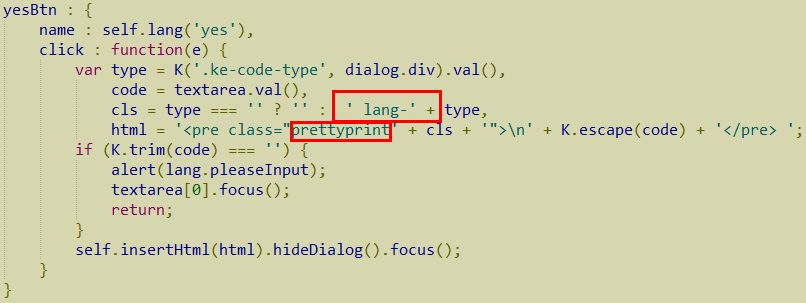
回到Kindeditor,我们要把生成标签的核心文件找出来,并修改它,该文件的路径如下:Kindeditor/kindeditor.js 打开这个文件,里面你会发现一个<select>下拉列表的标签,这个表单正是我们在打开Kindeditor编辑面板,插入代码的时候,选择语言时所看到的下拉列表。这里如果你的网站页面不需要插入某些语言,可以在这里删掉一部分。