
一、使用之前,我们先来掌握3个东西是用来干什么的。npm:Nodejs下的包管理器。webpack:它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。vue-cli:用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要npminstall就可以安装)开始:如图,下载8.9.3LTS(推...
web前端 350
现在如果要在页面中使用video标签,需要考虑三种情况,支持OggTheora或者VP8(如果这玩意儿没出事的话)的(Opera、Mozilla、Chrome),支持H.264的(Safari、IE9、Chrome),都不支持的(IE6、7、8)。好吧,现在让我们从技术层面来认识HTML5的视频,包括video标签的使用,视频对象可以用到的媒介属性和方法,以及媒介事件。 Video标签的使用 ...
web前端 342
在我们制作网站的时候有时候需要用到社交分享的代码之前大家都喜欢用百度分享但是现在百度分享官网打不开了那么我们可以使用这些分享代码也是可以的1、新浪微博ahref=http://v.t.sina.com.cn/share/share.php?url=http://www.jb51.nettitle=分享内容target=_blank新浪微博/a/pp2、腾讯微博ahref=http://v.t.qq...
web前端 310
在我们做好网站的时候,在发布的文章经常会被同行抄袭,这个时候就想到网站添加禁用代码下面把网站添加禁止f12ctrl+U分享侠将下面代码复制到你的模板当中即可script//按键触发document.onkeydown=function(){//禁止ctrl+uif(event.ctrlKeywindow.event.keyCode==85){returnfalse;}//禁止F12if(windo...
web前端 356
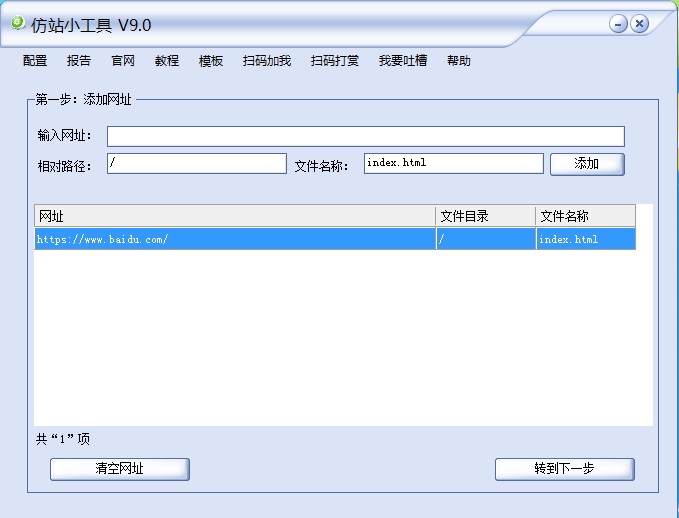
看到人家好看的网站主题模板想要怎么办?自己又不懂代码又不想花钱请人来写怎么办?接下来分享一个自用的“扒站神器”(单页面扒站工具)输入目标网站网址点击两下就可以把想要的模板网页下载下来。平时自己收藏使用的免费分享给大家。仿站(扒站)工具介绍仿站小工具是通过网址下载静态网页的工具。从输入的网址下载html代码,提取出JS、Css、Image、Picture、Flash等静态文件网址,再从下载完好的Cs...
web前端 328
1、修改最大字数问题:后端修改:在ueditor.all.js和ueditor.config.js两个文件中分别搜索maximumWords,将值统一改成一样的,比如65535。但是此时在前端的数字还没有修改,在前端初始化ueditor的地方将maximumWords也改成65535就可以了(一般不修改这个地方除非你是前端数字有写)varue=UE.getEditor(content,{initi...
web前端 179
1.在当前窗口打开百度,并且使URL地址出现在搜索栏中.window.open(http://www.baidu.com/,_search);window.open(http://www.baidu.com/,_self);2.在一个新的窗口打开百度window.open(http://www.baidu.com/,_blank);3.打开一个新的窗口,并命名为hellowindow.open(,...
web前端 392
Csscursor鼠标指针鼠标光标样式教程篇我们在DIVCSS布局时候,我们会遇到对对象内鼠标指针光标进行控制,比如鼠标经过指针变为手指形状等样式,接下来我们介绍鼠标指针样式cursor控制。系统默认鼠标指针样式外,可以通过CSS设置图片为鼠标指针,常见有些网站鼠标指针是各种各样小图片样式,当然这个是通过csscursor设置鼠标样式。可能的值值描述url需使用的自定义光标的URL。注释:请在此列...
web前端 416
//利用原生Js获取操作系统版本functiongetOS(){varsUserAgent=navigator.userAgent;varisWin=(navigator.platform==Win32)||(navigator.platform==Windows);varisMac=(navigator.platform==Mac68K)||(navigator.platform==MacPPC...
web前端 457
浏览器内核模式优先级(以下4条仔细阅读并理解,特别是红字)手动切换浏览器兼容列表meta指定1、强制锁定极速模式不对外开放(无法切换),比如淘宝、360导航(开发者想用极速模式,建议判断UA是IE,页面提示切换到极速模式)2、手动切换优先级最高,手动切了兼容模式,以后打开一直是兼容,切了极速模式就一直是极速模式,只能手动切回去,(兼容列表、meta指定都无效)3、如果您是开发者,用meta指定模式...
web前端 0
!DOCTYPEhtmlhtmlheadtitleZeroClipboardTest/titlemetacharset=utf-8scripttype=text/javascriptsrc=xxx/jquery-1.11.2.min.js/scriptscripttype=text/javascriptsrc=xxx/clipboard.min.js/script/headbodyinputid=...
web前端 349
一、插件介绍项目中有图片的时候,有的宽大于高,有的宽小于高,尤其在做图片列表的时候,经常发现缩略图会有变形的。我们怎样来解决这一问题呢。方法一:用photoshop来处理缩略图。小的项目还可以,大的项目,这样做难免会累的半死;方法二:用jqthumb.js这款插件,只需要写上几句话,就可以让我们的项目中的缩略图快速解决!jQThumb兼容所有浏览器,包括IE6。在高级浏览器中使用背景方式实现,并设...
web前端 296
再和大家分享一个对多位小数进行四舍五入的方法:scriptlanguage="javascript"//对多位小数进行四舍五入//num是要处理的数字v为要保留的小数位数functiondecimal(num,v){varvv=Math.pow(10,v);returnMath.round(num*vv)/vv;}/script示例:alert(decimal(2.3356,3));//返回2.3...
web前端 392
1、视觉差之parallax-mouse篇一个简单,轻量级的的视差引擎,智能设备的方向作出反应。凡没有陀螺仪或运动检测硬件是可用的,光标的位置来代替。parallax视差有两种,一种是根据鼠标移动产生视差,一种是滚动网页产生的视差。当前介绍第一种。使用方法:引入视差js库:scripttype="text/javascript"src="js/jquery.parallax.min.js"/scr...
web前端 403
第一步:打开ueditor.config.js搜索toolbars,在最后一行添加一个字段,如下所示:第二步:打开zh-cn.js语言包,搜索labelMap字段,在最后添加相同的字段,如下所示:这一步是添加提示信息。再打开ueditor.all.js搜索btnCmds,在数组的最后添加formatcode,如下所示:做到这里就可以看到效果了,刷新一下页面。如下:图标是默认的效果,我们可以用自己的...
web前端 5
上传文件去掉在线管理将下图中的image.html中的对应的span注释掉即可为了干净去除在线管理的功能还可以将下图文件中对应的部分注释掉
web前端 314
.replaceWith(newContent):用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合简单来说:用$()选择节点A,调用replaceWith方法,传入一个新的内容B(HTML字符串,DOM元素,或者jQuery对象)用来替换选中的节点Ascripttype="text/javascript"src="http://ayued.aykj.wang/subsiteSrc/ma...
web前端 417
从用户访问资源到资源完整的展现在用户面前的过程中,通过技术手段和优化策略,缩短每个步骤的处理时间从而提升整个资源的访问和呈现速度。网站的性能直接会影响到用户的数量,所有前端性能优化很重要。前端性能优化分为如下几个方面:一、代码部署:1、代码的压缩与合并2、图片、js、css等静态资源使用和主站不同域名地址存储,从而使得在传输资源时不会带上不必要的cookie信息。3、使用内容分发网络CDN4、为文...
web前端 408
我之前因为项目用bootstrap比较多,所以使用fontawesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐,自己弄明白后感觉如此简单,做了这么个简单教程,直接上图,简单粗暴,避免新手走弯路,这里讲解的默认是元素使用类名;step1:百度iconfont,找到阿里巴巴矢量图标库官网,然后注册登录,或者用gith...
web前端 420
一、dp.SyntaxHighlighterdp.SyntaxHighlighter支持12种编程语言:C#、CSS、C++、Delphi、Java、JavaScript、PHP、Python、Ruby、SQL、Visual、Basic、XML/HTML。linkhref="/jslib/dp.SyntaxHighlighter/dp.SyntaxHighlighter.css"rel="styl...
web前端 447